Prototypen
Erkundung von Onboarding-Ansätzen für Visualisierungen.

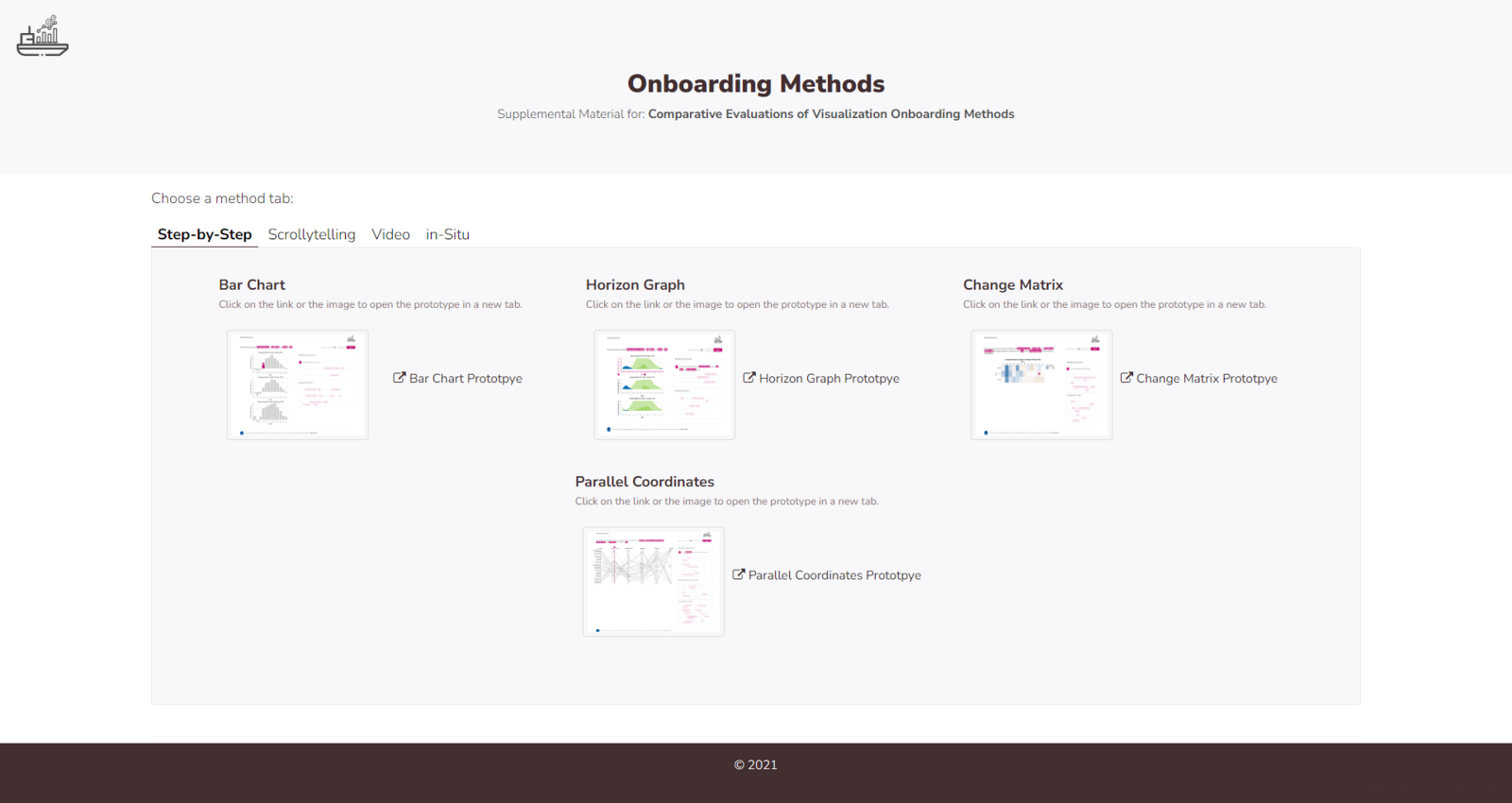
Wir haben vier Onboarding-Konzepte entworfen und anhand der Designüberlegungen Proof-of-Concept-Prototypen entwickelt. Wir führten zwei quantitative vergleichende Benutzerstudien mit MTurk-Arbeitern und eine qualitative vergleichende Usability Studie mit Studenten durch. Das Hauptziel dieser Studien bestand darin, den Effekt von Onboarding auf die Benutzerleistung zu untersuchen und die subjektive Benutzererfahrung zu bewerten. Darüber hinaus untersuchten wir abstrakte und konkrete Onboarding-Anweisungen und bewerteten sie in einer quantitativen vergleichenden Benutzerstudie mit Studenten.
Die resultierenden Prototypen können hier abgerufen werden: https://onboarding-methods.netlify.app/
Publikationen:
(1) Comparative evaluations of visualization onboarding methods:
https://doi.org/10.1016/j.visinf.2022.07.001
(2) Abstract and Concrete Materials: What to Use for Visualization Onboarding:
VisAhoi Bibliothek

Wir zielen darauf ab, das Visualisierungs-Onboarding-Konzept mit Hilfe der zugrunde liegenden Daten der Visualisierungen in VA-Tools zu integrieren. Verfügbare Produkte für User-Onboarding konzentrieren sich hauptsächlich auf die gesamte Benutzeroberfläche und nicht auf visuelle Darstellungen, wie Quellen wie AppCues und Intercom. Die meisten User-Onboarding-JavaScript-Bibliotheken, wie Hopscotch, aSimpleTour, Intro.js, webTour.js, Tourguide.js, Orient, GuideChimp und tutoBox sind jedoch nicht vollständig für Visualisierungs-Onboarding geeignet. Dies liegt daran, dass sie sich auf geführte Touren beschränken, die Elemente in der Benutzeroberfläche erklären, was die gesamte Schnittstelle blockieren und die Benutzer daran hindern kann, mit der Visualisierung zu interagieren, während sie Hilfe suchen. Dies ist besonders problematisch beim Erkunden von Visualisierungen, da Benutzer in der Lage sein sollten, gleichzeitig mit der Visualisierung und dem Onboarding zu interagieren. Darüber hinaus nutzen die bestehenden Onboarding-Bibliotheken und -Lösungen nicht die zugrunde liegenden Daten der Visualisierung, was ein kritischer Faktor ist, um Benutzern unbekannte Visualisierungen vorzustellen.
Daher besteht Bedarf an einer JavaScript-Bibliothek, um Visualisierungs-Onboarding in VA-Tools zu integrieren, die die zugrunde liegenden Daten der Visualisierung nutzen, um die Visualisierung zu erklären und die gesamte Schnittstelle nicht zu blockieren, während die Onboarding-Anweisungen verwendet werden. Daher implementieren wir eine JavaScript-Bibliothek namens VisAhoi. Die Bibliothek behandelt das vorgestellte Visualisierungs-Onboarding-Design. Die Anmerkungen vor Ort ermöglichen es den Benutzern, Onboarding-Anweisungen zu sehen, die auf den zugrunde liegenden Daten der Visualisierung basieren. Die Onboarding-Nachricht stellt spezifische Teile der Visualisierung vor, z. B. Achsen, visuelles Mapping und Legenden, die direkt in die Schnittstelle integriert sind, wodurch die Notwendigkeit reduziert wird, zwischen der Visualisierung und einem separaten Tutorial oder Hilfebereich hin und her zu wechseln. Der schwebende Aktionsschalter bietet den Benutzern eine ständige und zugängliche Möglichkeit, Anweisungen während ihrer Interaktion mit der Visualisierung abzurufen.
Das Entwickeln von Onboarding-Nachrichten ist ein entscheidender Schritt beim Design von Visualisierungs-Onboarding. Mit einem semi-automatischen Ansatz nutzt die VisAhoi-Bibliothek vorhandene Daten und Metadaten über die Visualisierung, um Onboarding-Nachrichten zu generieren und Entwicklern und Visualisierungsdesignern einen Entwurf zur Verfügung zu stellen, der weiter angepasst werden kann.
Flourish Template

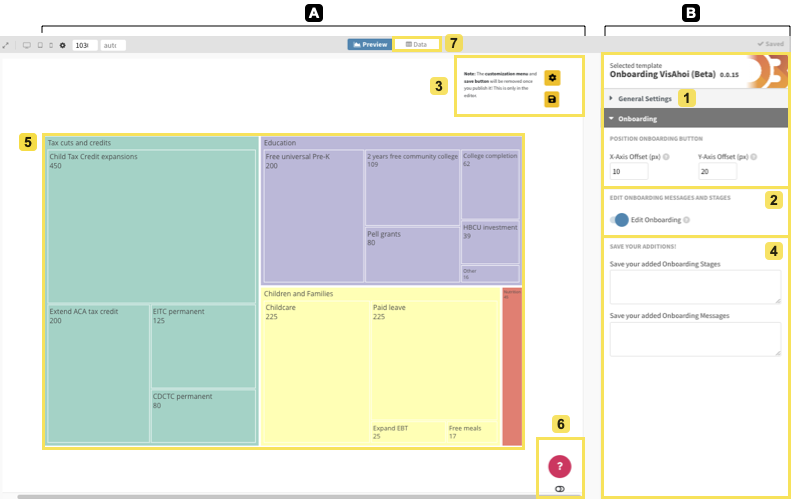
The proof-of-concept implementation of a self-explanatory visualization onboarding approach for data-journalistic use cases. The interface is divided into two areas: (A) preview with the visualization (5), the onboarding button (6), and the settings panel, and (B) Flourish (1) with the settings regarding onboarding customizations (2, 3, 4). Also, journalists can change the data of the treemap (7) provided by the Flourish template.
Das Authoring-Tool kombiniert eine Flourish template mit der VisAhoi biliothek. Es bietet eine Benutzeroberfläche, um onboarding hinzuzufügen und anzupassen: (1) Bearbeiten, Neuordnen und/oder Entfernen der semi-automatisch generierten onboarding-Nachrichten und onboarding-Phasen und (2) Hinzufügen eigener Nachrichten und Phasen.
Im Allgemeinen sind die Vorlagen in einen vollständig anpassbaren Visualisierungsbereich und das Einstellungsfenster unterteilt, das nur eingeschränkte Anpassungsmöglichkeiten bietet. Die Flourish-Vorlage ist Open-Source und kann mit einem Flourish-Konto unterhttp://bit.ly/3gBqrxv aufgerufen werden.
Wir stellen den Code für das Authoring-Tool im GitHub-Repository unter https://github.com/doomsayer2/Onboarding_DDJ_UseCase zur Verfügung.
Data Analytics Onboarding
.png)
Automated dataset analysis using the Python library pandas_profiling delivering extensive insight, often overwhelming for DA novices.
Wir haben ein interaktives Data-Analytics-Onboarding-Notebook (dAn-oNo) entwickelt - eine Lernumgebung für Journalisten, um Datenanalysemethoden zu verstehen. Das Notebook basiert auf einem Jupyter notebook mit Mark-Down-Abschnitten, die die Datenanalysepipeline erklären. Das Hauptziel war, den Benutzer Schritt für Schritt durch den Datenanalyseprozess eines Datensatzes zu führen, indem (1) die Hürde des Programmierens beseitigt wurde, (2) dem Benutzer ermöglicht wurde, den Code zu verstehen und damit zu experimentieren, (3) Anfänger beim Verständnis der Herausforderungen und Fallstricke der Datenanalyse unterstützt wurden, (4) fortgeschrittenen Benutzern ermöglicht wurde, ihr Können zu steigern, und (5) der Ansatz flexibel und zugänglich gehalten wurde.
Den Prototyp-Quellcode finden Sie unter https://github.com/stemrich/SEVA_DA-Onboarding-Tool.
